vue使用vue-resource实现简单的post和get(实例详解)
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-09-07 10:31:50
本文只展示vue-resource实现的相关代码,对于页面的实现和数据渲染就不多加解释了。
一、安装
1、下载并安装vue-resource
npm install vue-resource --save
查看依赖文件存在vue-resource说明安装成功
2、vue项目中引入vue-resource
在main.js函数中引入,如下图
二、应用
我使用了“JSONPlaceholder”网站提供的API接口来模拟post和get。
1、post数据到服务器:
定义了一个blog对象,用于存放用户输入的值,然后把blog对象传输到服务器。
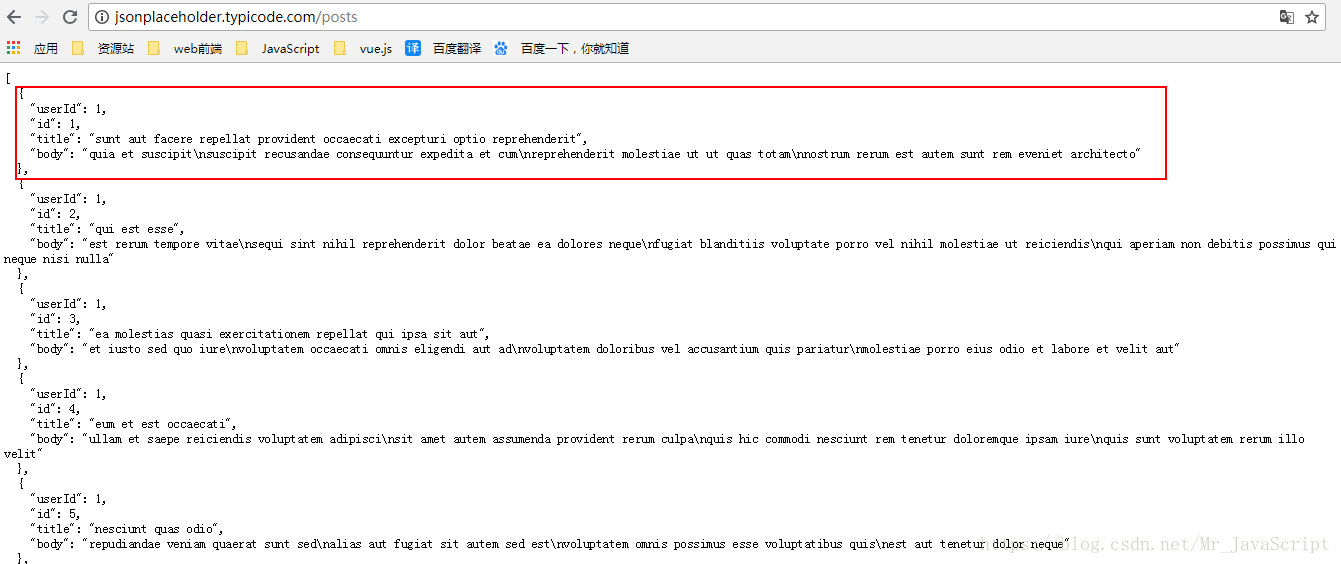
JSONPlaceholder提供的数据:
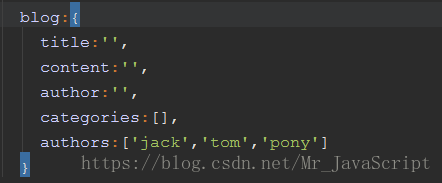
1)定义一个blog对象(初始化为空):
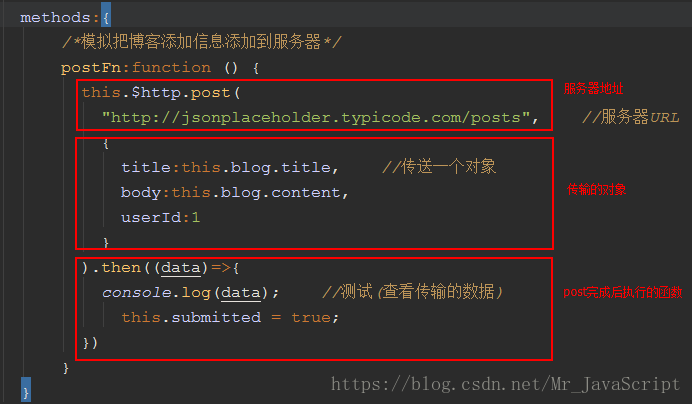
2)post方法:把blog对象传输到服务器
按钮被点击后触发post方法:
测试
前端页面展示:
点击添加博客按钮后,查看后台数据如下:
(用户输入的数据已经传输到后台服务器,完成)
2、get服务器的数据
读取JSONPlaceholder上面的数据,并在前端页面中展示
1)声明一个空数组来存放从服务器读取的数据:
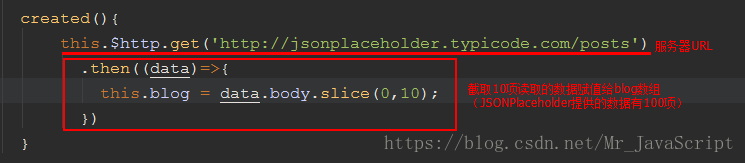
2)get方法读取服务器里的数据:
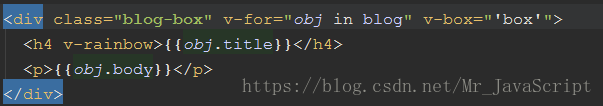
3)页面渲染数据
测试
页面展示的结果:共有十条数据
(完成)