Electron-Vue的基本使用
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2021-09-08 18:36:25
Electron-Vue是个可以让我们使用Vue来开发Electron桌面程序的框架,单页面的应用解决了在Electron中每次打开新页面都要创建窗口的烦恼。
1. 环境搭建
// 安装脚手架
npm install -g vue-cli
// 初始化项目
vue init simulatedgreg/electron-vue my-project
// 进入项目
cd my-project
// 安装依赖
yarn
上面的项目在初始化时一定要安装Electron,另外安装依赖时也可以 npm install 来安装。
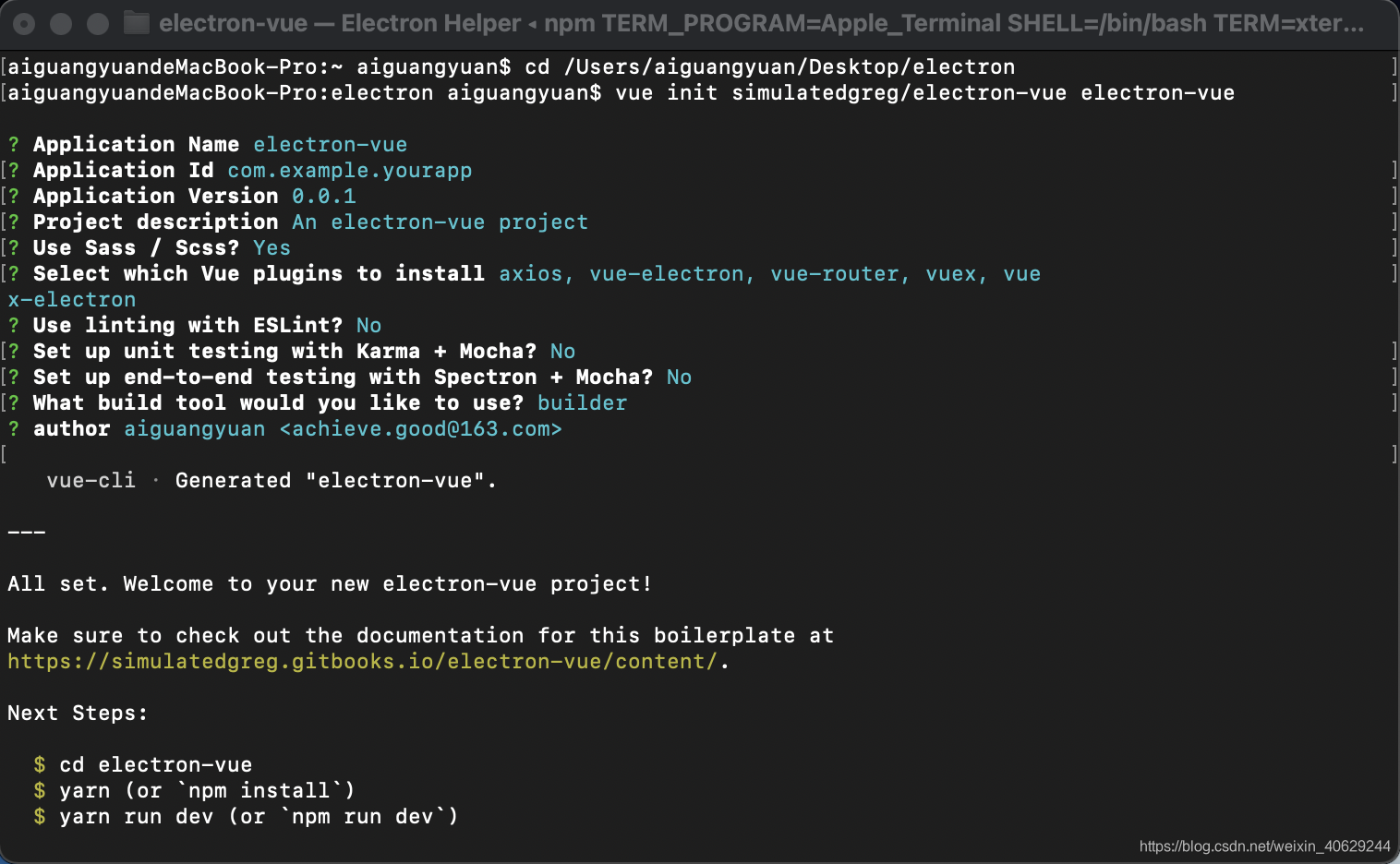
在创建项目的过程中会有一系列的配置,比较烦锁,可以参考如下配置。

2. 项目运行
yarn run dev官方推荐用yarn来管理包,但是如果没有安装yarn时,也可以执行 npm run dev 来运行项目,下图为项目运行成功后的初始化界面。

3. 项目说明
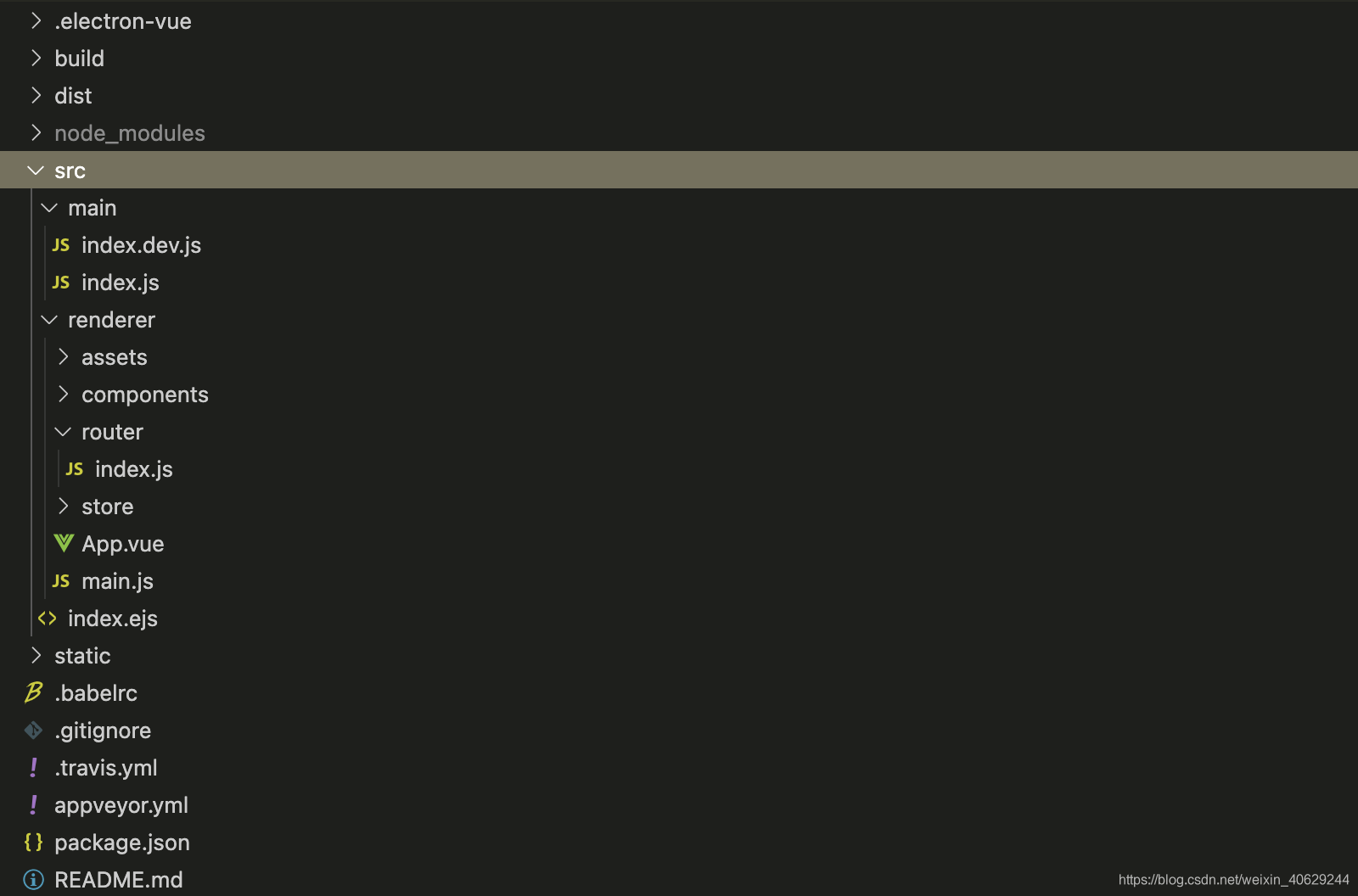
初始化的项目结构与我们平常开发Vue项目结构还是有一定的差别的。主要分为main文件夹与renderer文件夹,其中mian文件夹中存的是主进程的文件,而renderer文件夹中存的是渲染进程文件,项目的大部分代码编写都在此文件夹下完成,如下图所示。

(1). 在项目中如何使用Electron
在Electron-Vue中想要使用Electron,可以通过 this.$electron 调用electron中的API。
渲染进程发送数据。
sendMsg(){
this.$electron.ipcRenderer.send('toMain','我是渲染进程里面的数据')
},主进程接收数据。
// 接收渲染进程广播的数据
var {ipcMain}=require('electron');
ipcMain.on('toMain',(event,data)=>{
console.log(data);
});(2). 在项目中如何使用Node
在Electron-Vue中使用Node可以在Vue代码的<script></script>中直接引入使用。
<script>
var fs = require('fs');
export default {
data() {
return {
msg: ''
}
},
methods: {
runNode() {
fs.readFile('package.json',(err, data) => {
if (err) {
console.log(err);
return;
}
console.log(data.toString());
})
}
}
}
</script>参考:
